Report Engine 各種デザイン作成手順
概要
ここでは、Report Engine を使用して、各種デザインを作成する主な手順例を紹介しています。Report Engine や各コンポーネントの説明はReport Engine ヘルプをご覧ください。
PDF出力ページ作成手順
PDF出力するデザインの作成手順例です。
デザイン作成
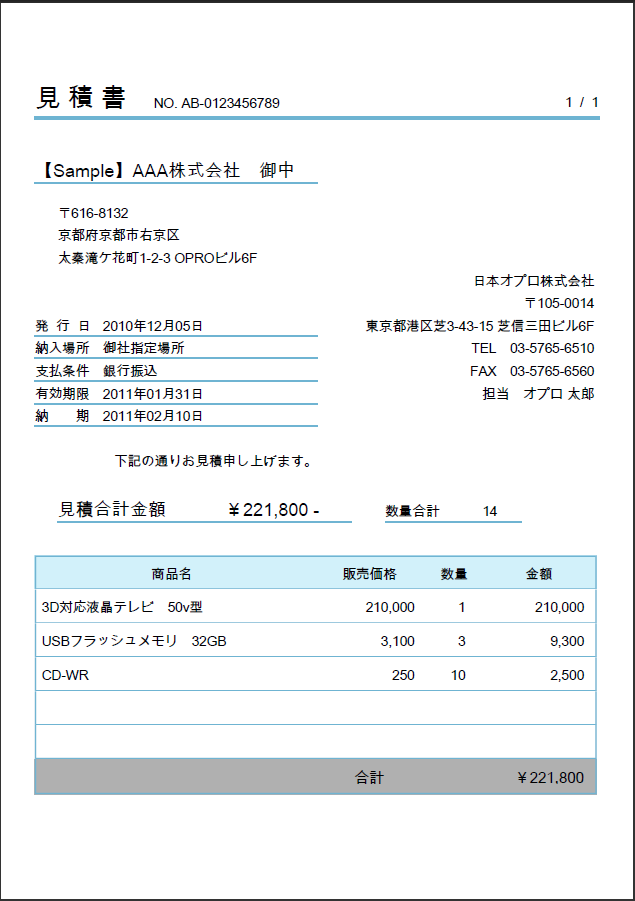
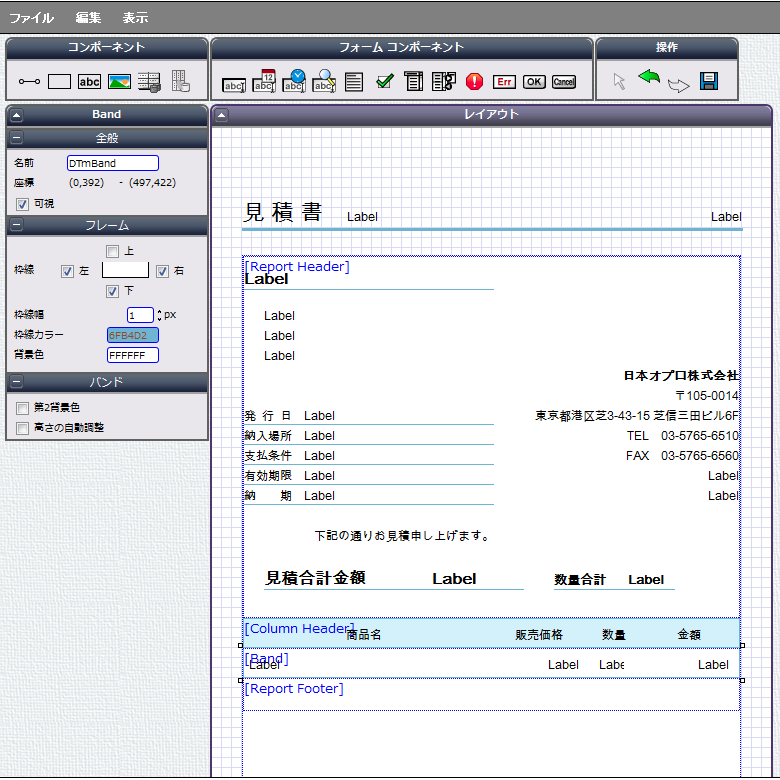
下図のような明細形式のデザインを作成します。

- Salesforceの商談(親)と商談商品(子)を使用して、見積書を作成します。
- 集計関数を使用して数量を集計し、合計値を表示します。
- DatasetTableコンポーネントを使用して、明細行を表現します。
- 明細の後の合計金額(グレーの部分)は、明細の数に関わらず、いつも最下部に表示されるように設定します。
- 取引先情報や見積条件、会社情報は1ページ目のみに表示し、2ページ以降は明細行を上に詰めて表示します。
- テンプレート名は「PDF_Quote」です。
毎ページ表示する部分は、レイアウトにコンポーネントを直接配置します。「見積書」は固定文言なので、Labelのタイプを[静的]にします。
見積番号を表示させる部分はSalesforceから値を取得するので、タイプを[動的]にします。プロパティでコンポーネント名を分かりやすい名前にしておくと、マッピング時に見やすくなります。
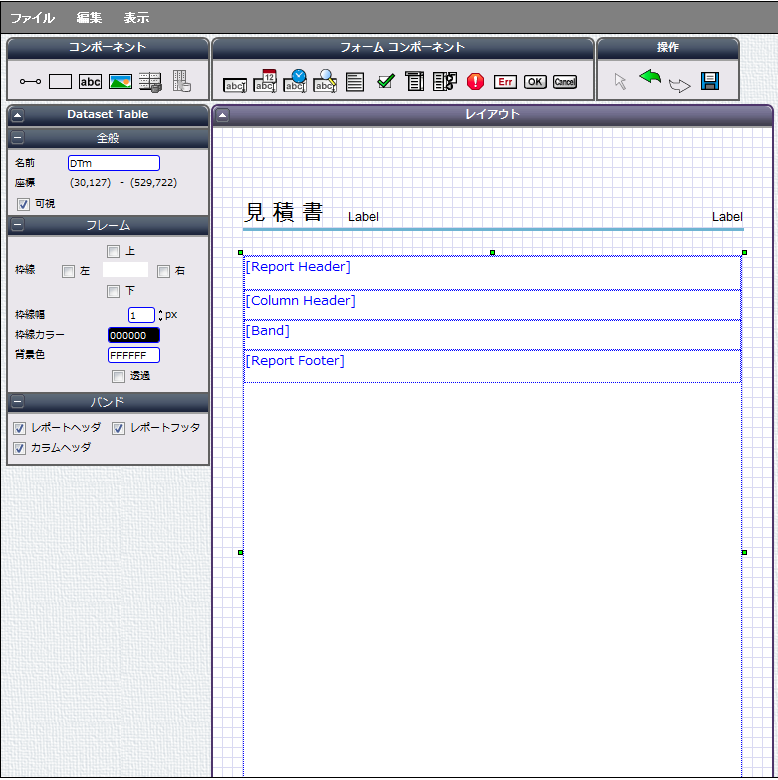
DatasetTableを配置し、[レポートヘッダ][レポートフッタ][カラムヘッダ]を選択します。

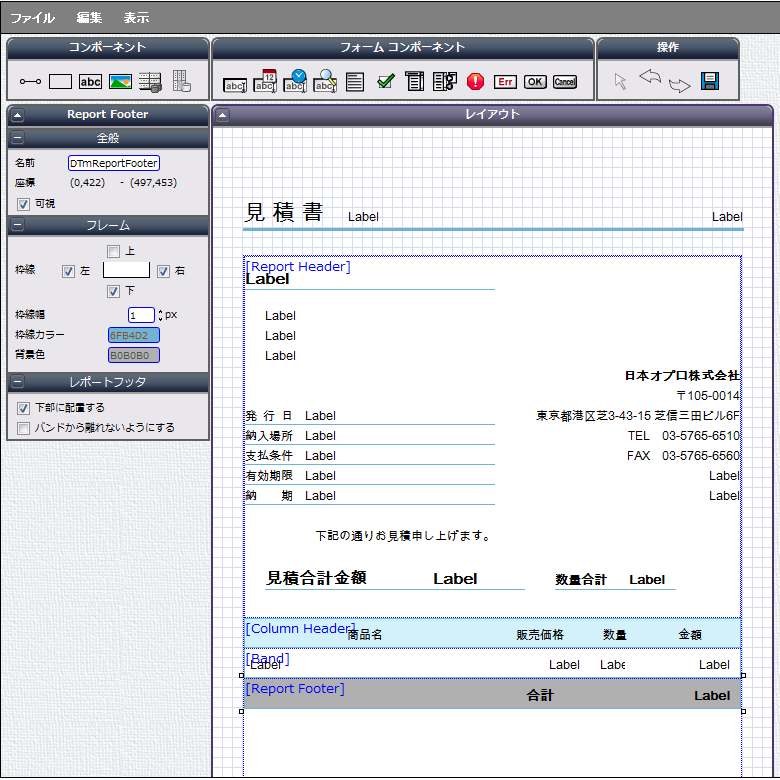
[Report Header]
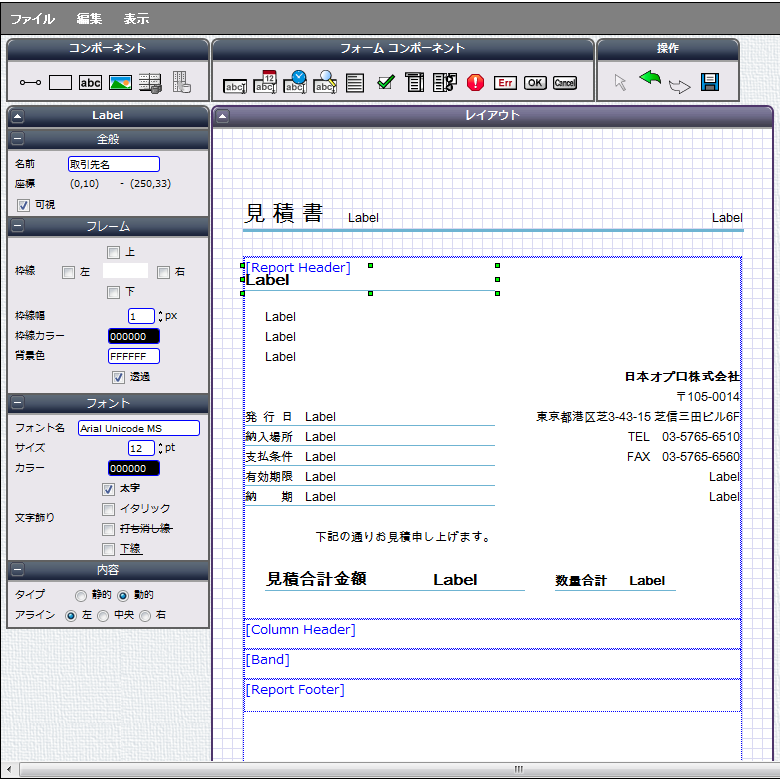
1ページ目のみに表示する部分のコンポーネントを配置します。Salesforceから値を取得するLabelはタイプを[動的]にします。

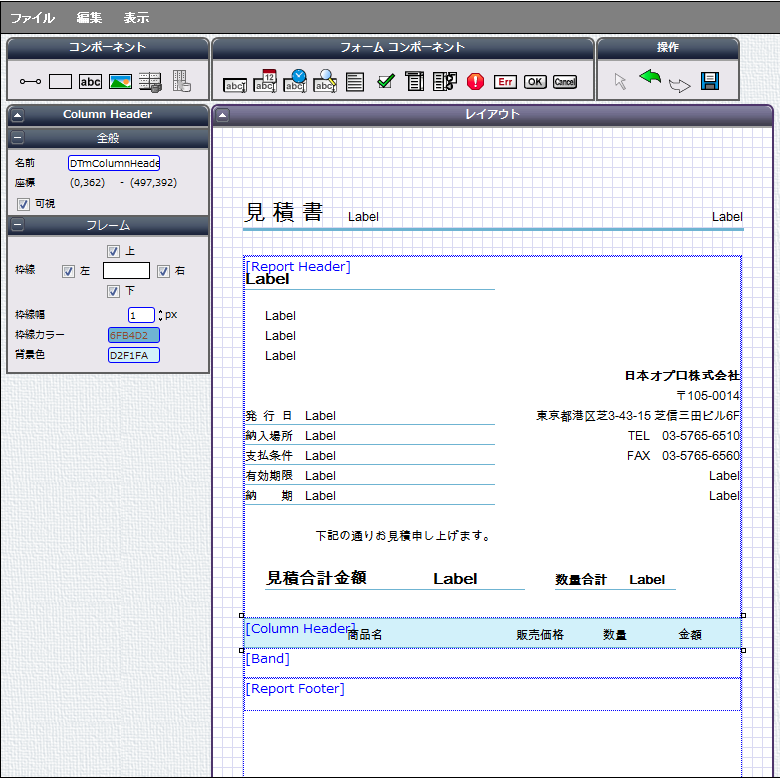
[Column Header]
背景色と枠線を指定し、項目名のLabelを配置します。

[Band]
枠線を指定し、タイプを[動的]にしたLabelを配置します。この部分が明細データを繰り返し表示する部分です。

[Report Footer]
背景色と枠線を指定し、「下部に配置する」を選択します。

レイアウトを保存してマッピングへ進みます。
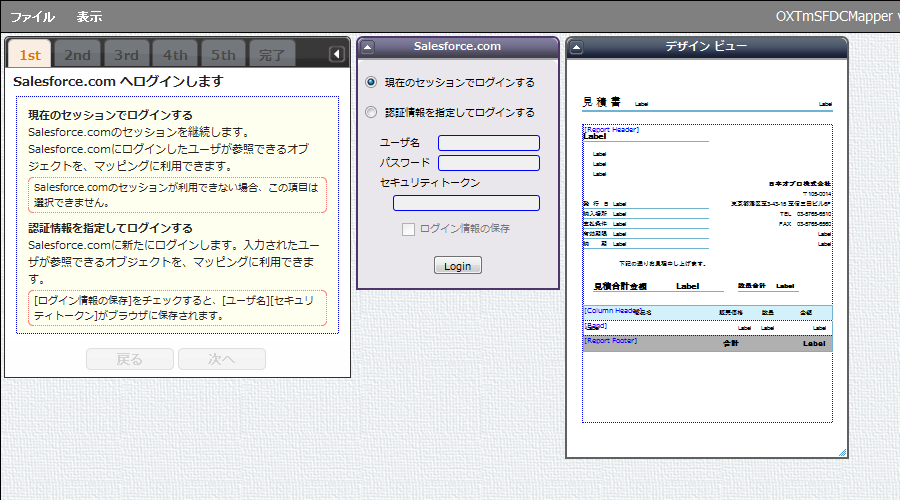
マッピング [1st]
【Login】をクリックします。

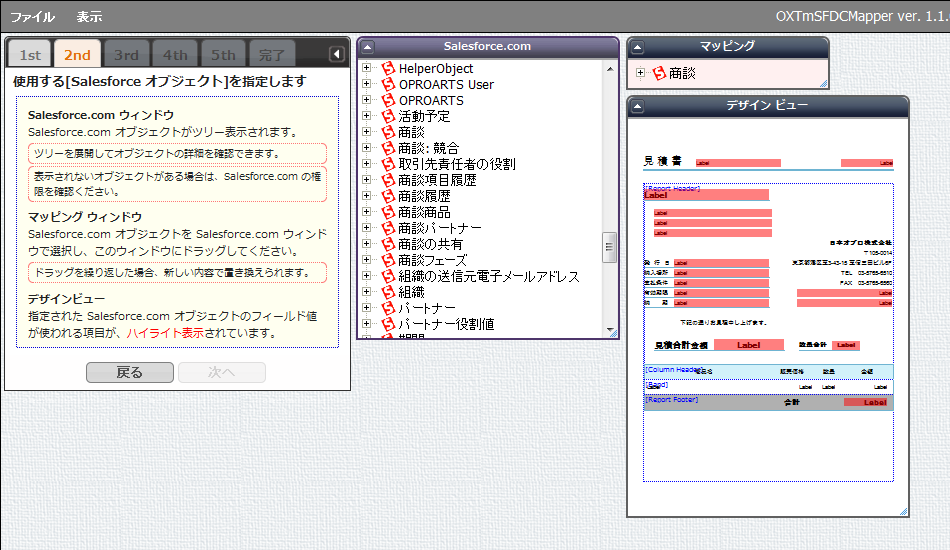
マッピング [2nd]
使用する親オブジェクトを指定します。Salesforce.comからマッピングへドラッグアンドドロップします。今回の場合は「商談」を選択します。

マッピング [3rd]
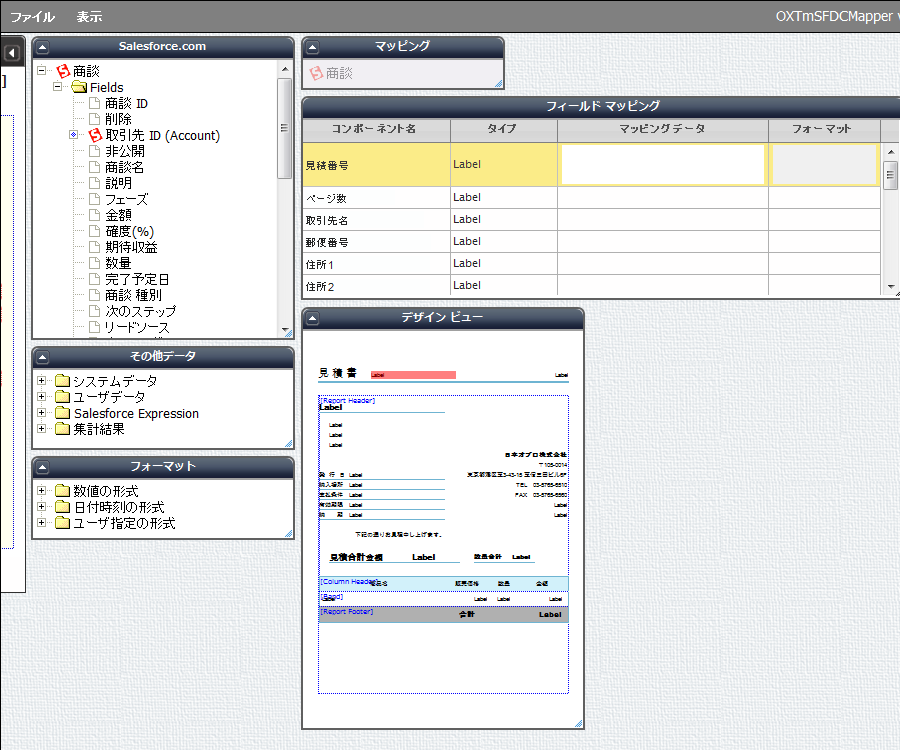
「商談」オブジェクトのフィールドを、動的コンポーネントに紐付けます。
フィールドマッピングの各コンポーネント名をクリックすると、該当のコンポーネントがデザインビュー上でハイライト表示されます。ここでは「見積番号」をマッピングします。

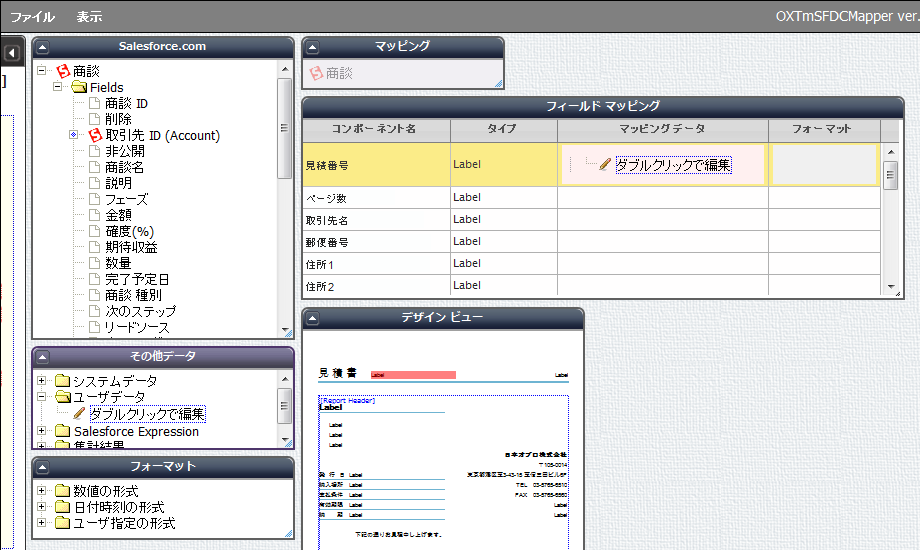
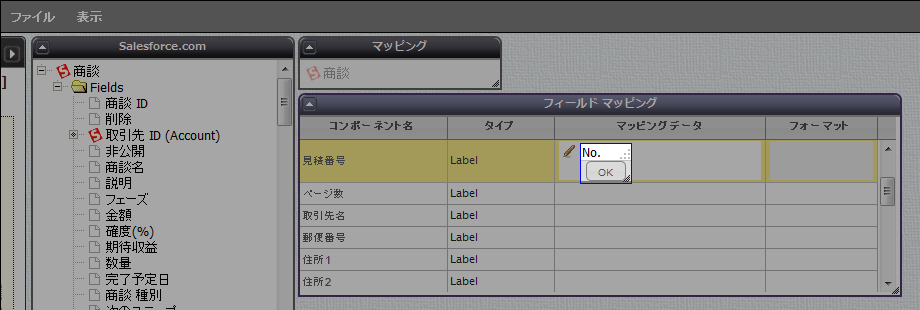
見積番号の前に「NO.」をつけて「NO. 0000001」のように表示する場合は「その他のデータ」の「ユーザデータ」を使用します。「ダブルクリックで編集」をマッピングデータ列にドラッグアンドドロップし、「NO.」と入力します。


次にSalesforce.comから「見積番号」項目をドラッグアンドドロップします。

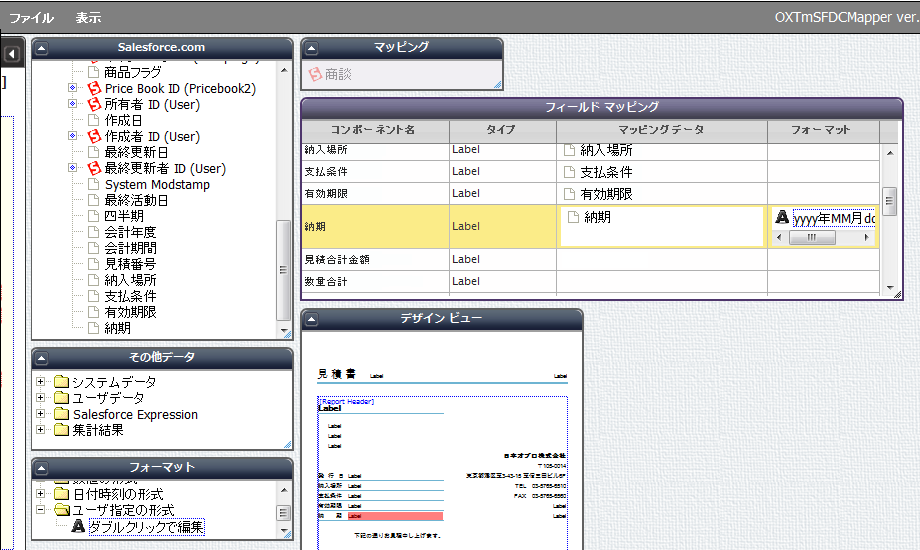
数値型や日付型項目の表示形式を指定する場合は、「フォーマット」から指定します。フォーマット一覧にないものは、「ユーザ指定の形式」で定義します。

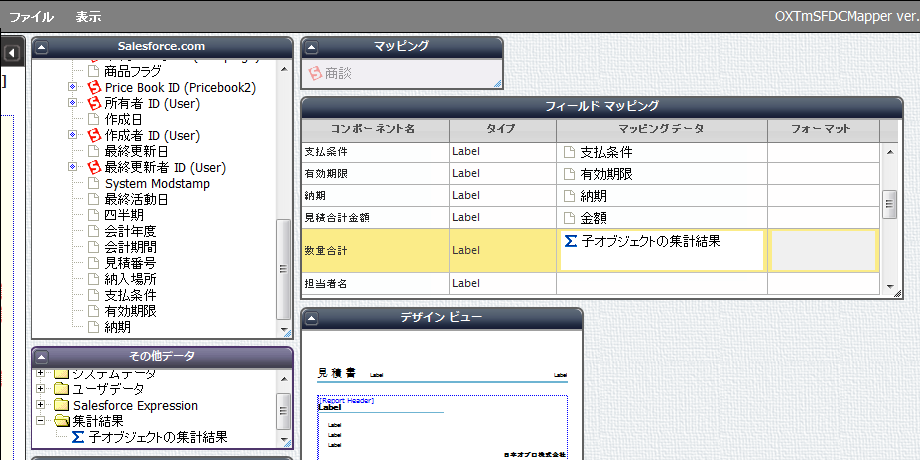
「数量合計」には集計関数を使用して、明細にある商品の数量合計値を表示させます。「子オブジェクトの集計結果」をマッピングデータ列にドラッグアンドドロップします。

マッピング [4th]
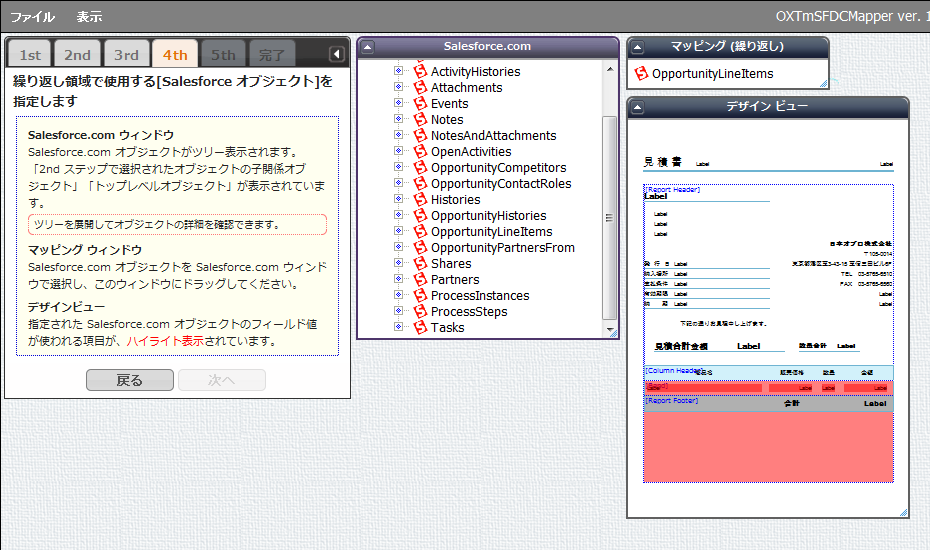
明細で使用する子オブジェクトを指定します。商談商品の「子リレーション名」をマッピングへドラッグアンドドロップします。

マッピング [5th]
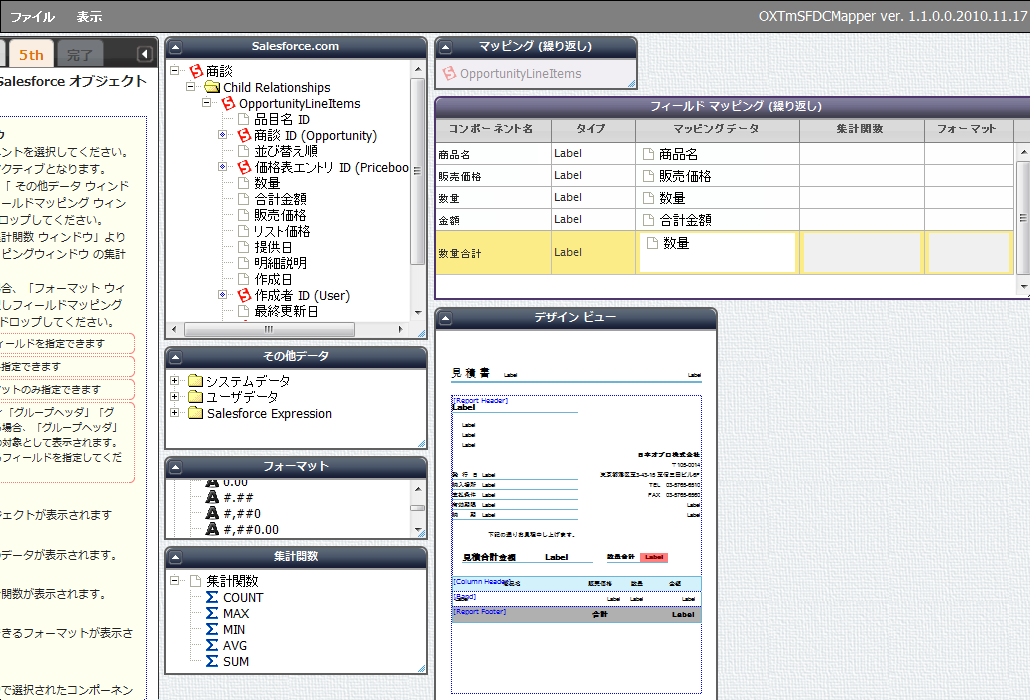
「商談商品」オブジェクトのフィールドを、動的コンポーネントに紐付けます。
「数量合計」には集計関数から「SUM」を集計関数列へ、マッピングデータ列には集計したいフィールド「数量」をドラッグアンドドロップします。

マッピング [完了]
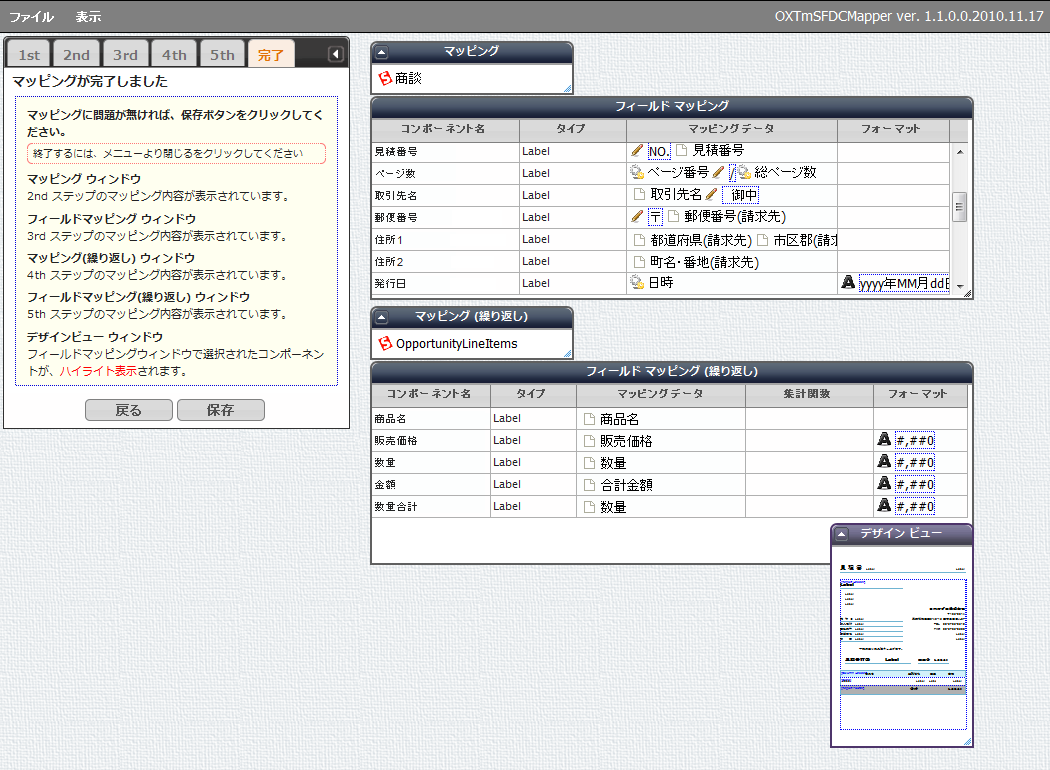
マッピング設定に誤りがないかどうか確認し、問題なければ【保存】をクリックします。

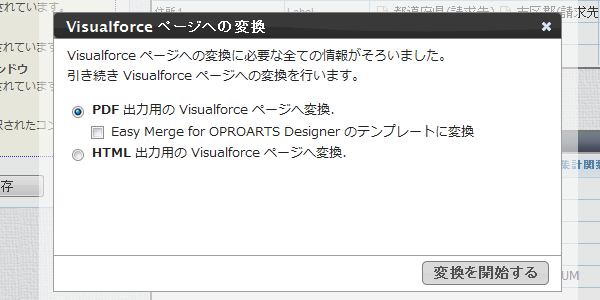
「PDF出力用のVisualforceページへ変換」を選択し、【変換を開始する】をクリックします。

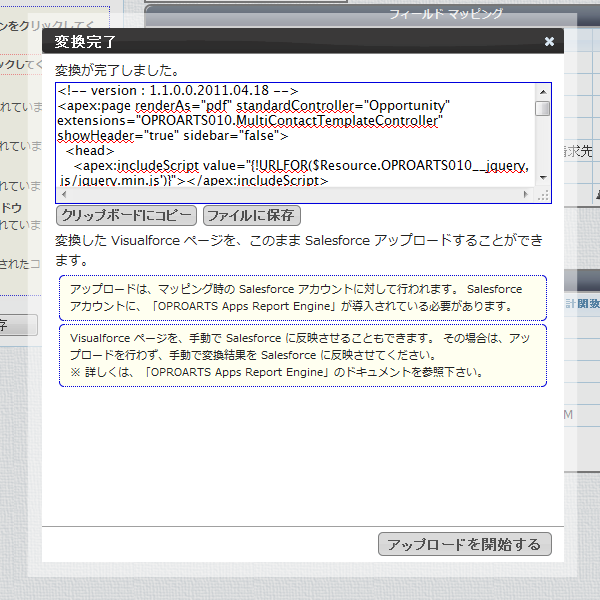
【アップロードを開始する】をクリックします。

アップロードが完了するとメッセージが表示されます。ここで【プレビュー】をクリックすると、アップロードしたページをプレビューできます。
Visualforceページの利用例
マッピング [2nd]で指定したオブジェクト(今回は「商談」)の詳細ページに、PDF出力用のボタンを配置することで、Salesforce画面上からPDFを作成することができます。
商談の「ボタンとリンク」を開き、「カスタムボタンとカスタムリンク」の【新規】をクリックします。
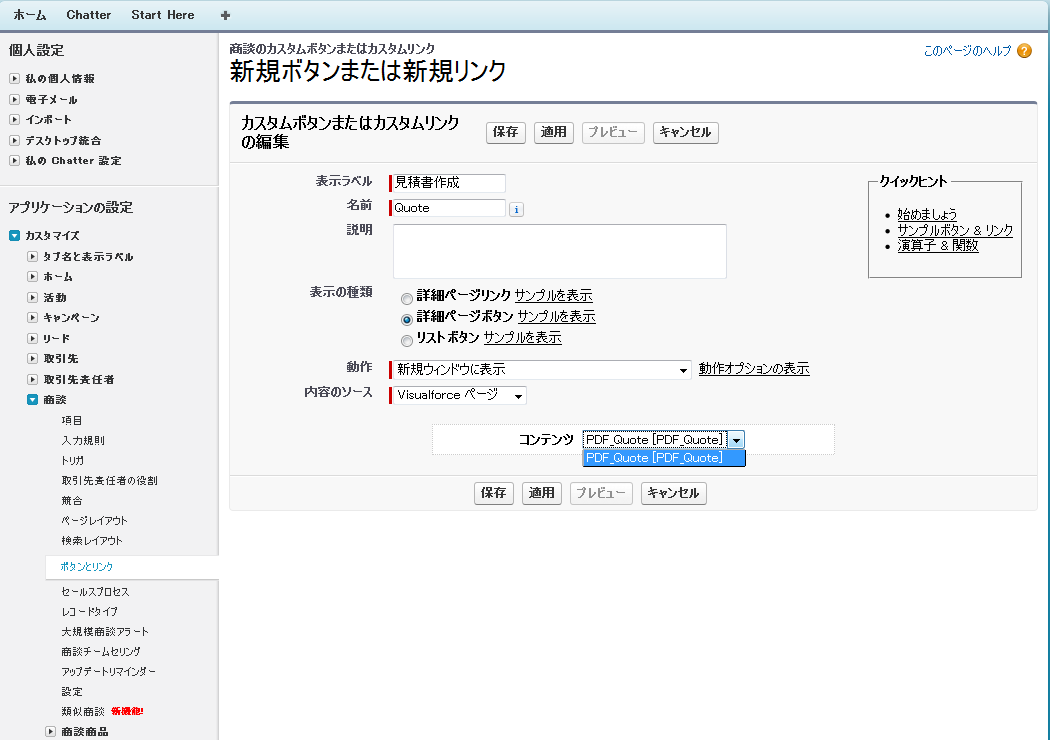
編集画面で設定を行い、保存します。今回は下記のように設定します。
- 表示ラベル: 見積書作成
- 名前: Quote
- 表示の種類: 詳細ページボタン
- 内容のソース: Visualforceページ
- コンテンツ: PDF_Quote(アップロードしたVisualforceページ名)

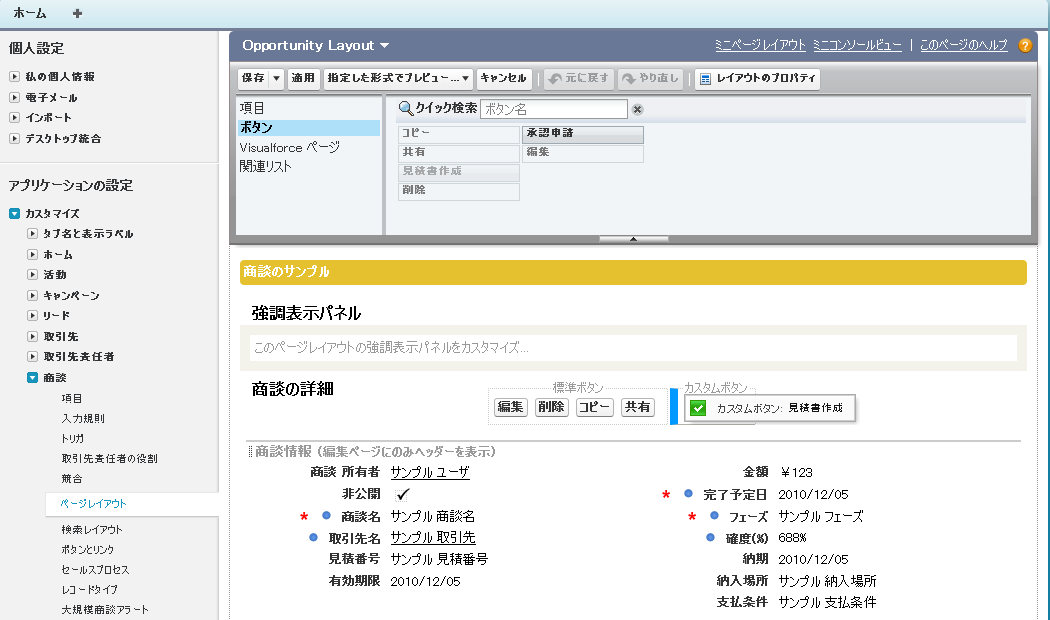
商談の「ページレイアウト」を開き、作成した「見積書作成」ボタンを「カスタムボタン」セクションへドラッグアンドドロップします。

商談の詳細ページに「見積書作成」ボタンが配置されたことを確認します。

フォーム画面作成手順
Sitesで使用するフォームデザインの作成手順例です。
デザイン作成
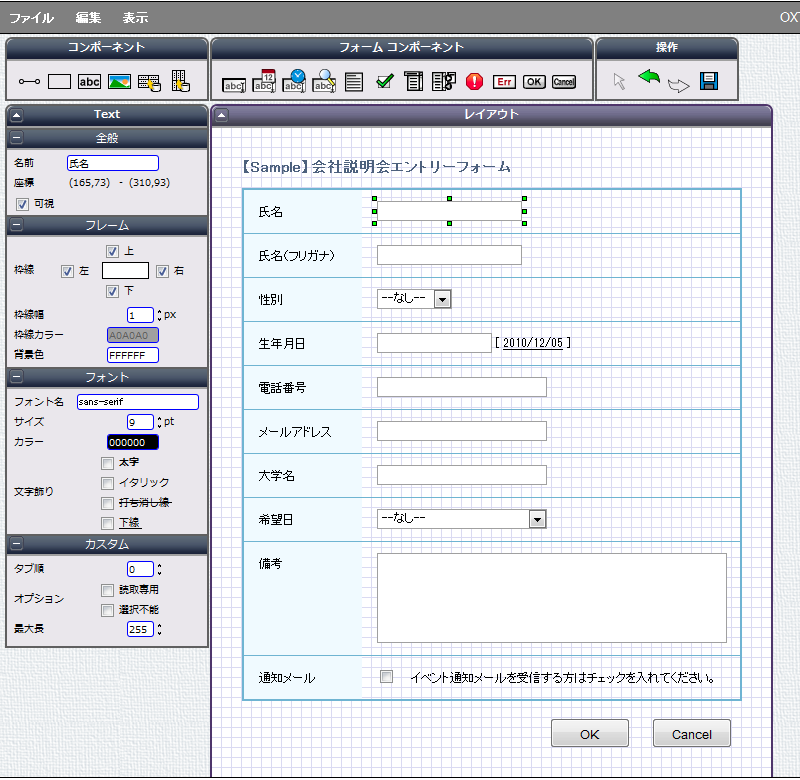
コンポーネントやフォームコンポーネントをレイアウト上に配置します。

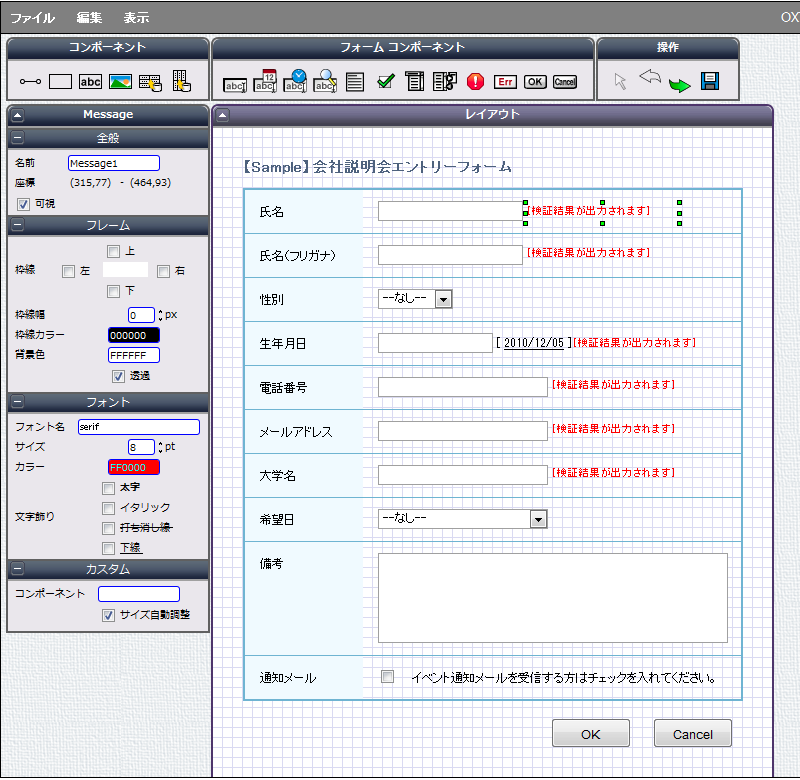
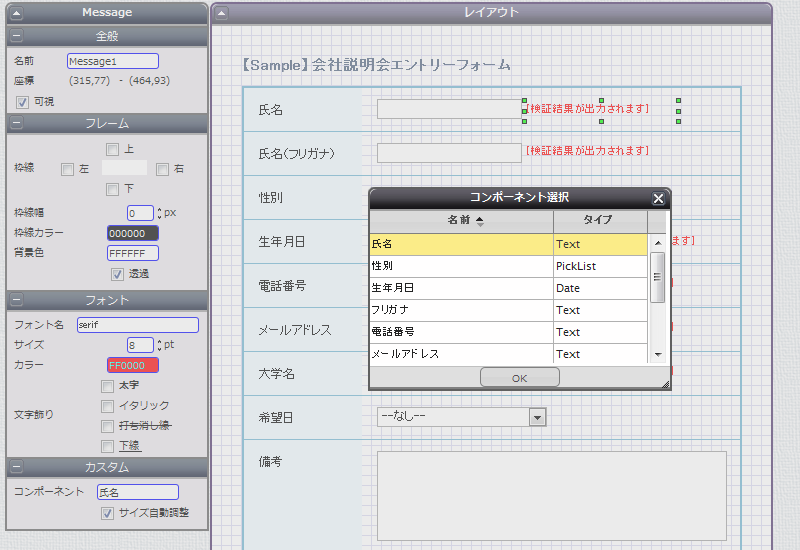
不正入力エラーなどのメッセージを表示するため、Message コンポーネントを配置します。「カスタム」の「コンポーネント」横の空欄をクリックし、どのフォームコンポーネントのメッセージを表示するか指定します。


レイアウトを保存してマッピングへ進みます。
マッピング [1st]
【Login】をクリックします。
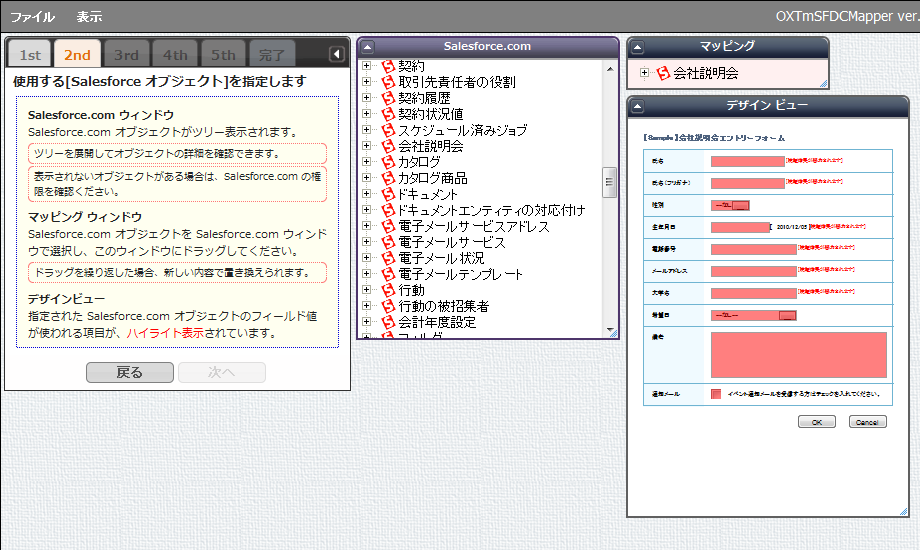
マッピング [2nd]
フォームに入力されたデータの保存先オブジェクトを指定します。Salesforce.comからマッピングへドラッグアンドドロップします。今回の場合は「会社説明会」を選択します。

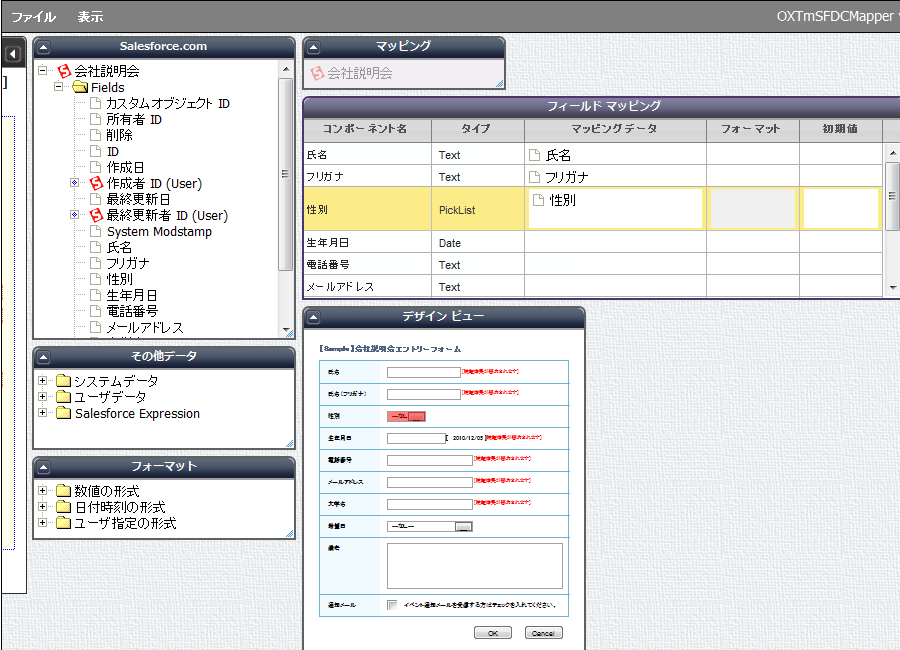
マッピング [3rd]
「会社説明会」オブジェクトのフィールドを、動的コンポーネントに紐付けます。
フィールドのデータ型と、フォームコンポーネントのタイプが一致している必要があります。例えば、テキスト型フィールドはDateタイプのコンポーネントにはマッピングできません。

マッピング [4th]
明細行のないデザインの場合は[4th][5th]の設定はありません。
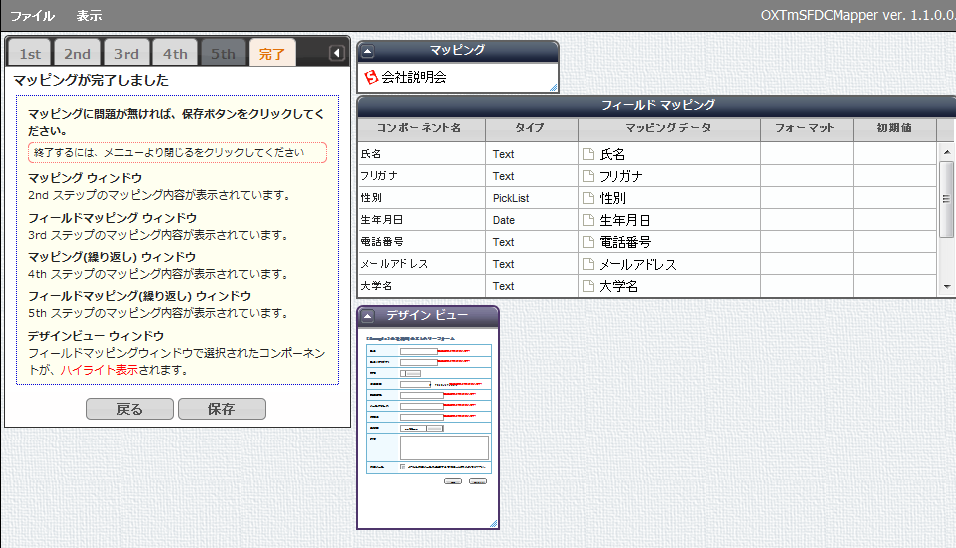
マッピング [完了]
マッピング設定に誤りがないかどうか確認し、問題なければ【保存】をクリックします。

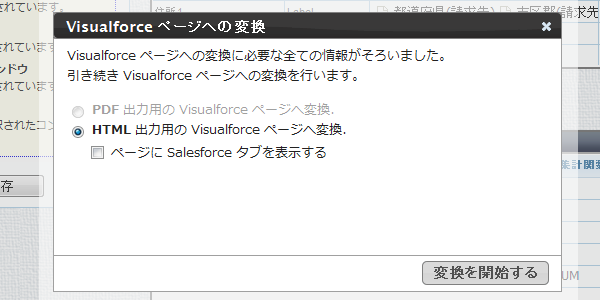
「HTML出力用のVisualforceページへ変換」を選択し、【変換を開始する】をクリックします。Salesforceのタブ、サイドバーの表示設定やタイトルの指定もできますが、今回は設定しません。

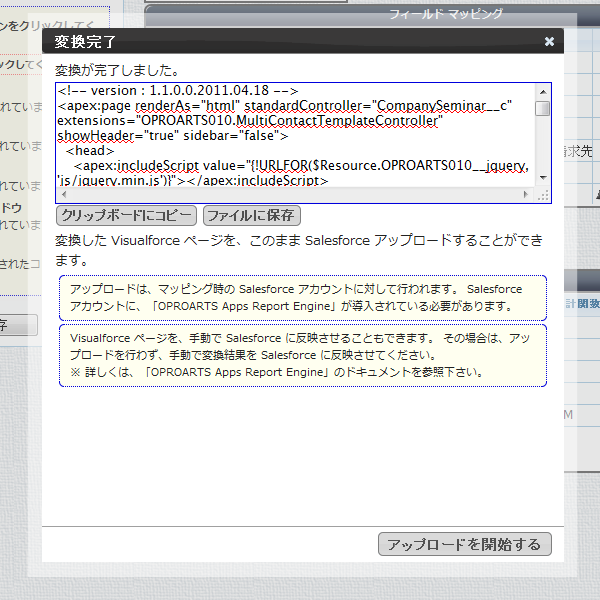
【アップロードを開始する】をクリックします。

アップロードが完了するとメッセージが表示されます。ここで【プレビュー】をクリックすると、アップロードしたページをプレビューできます。
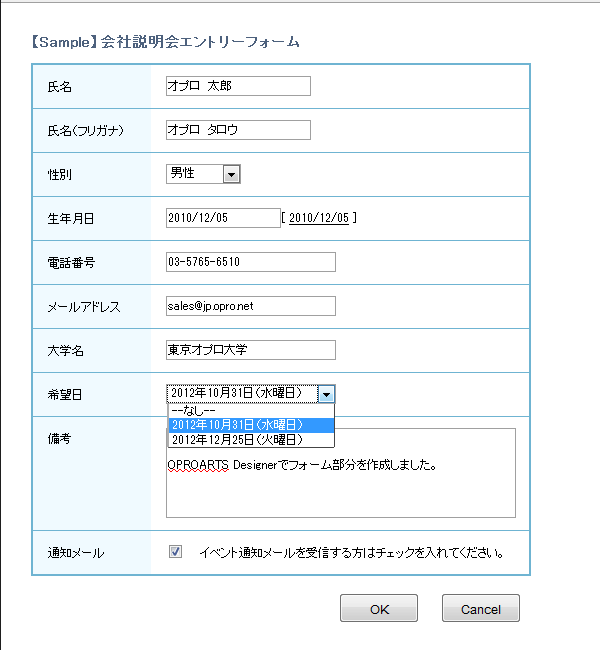
プレビューのイメージです。【OK】をクリックするとSalesforceのオブジェクト(今回は「会社説明会」)にデータが保存されます。

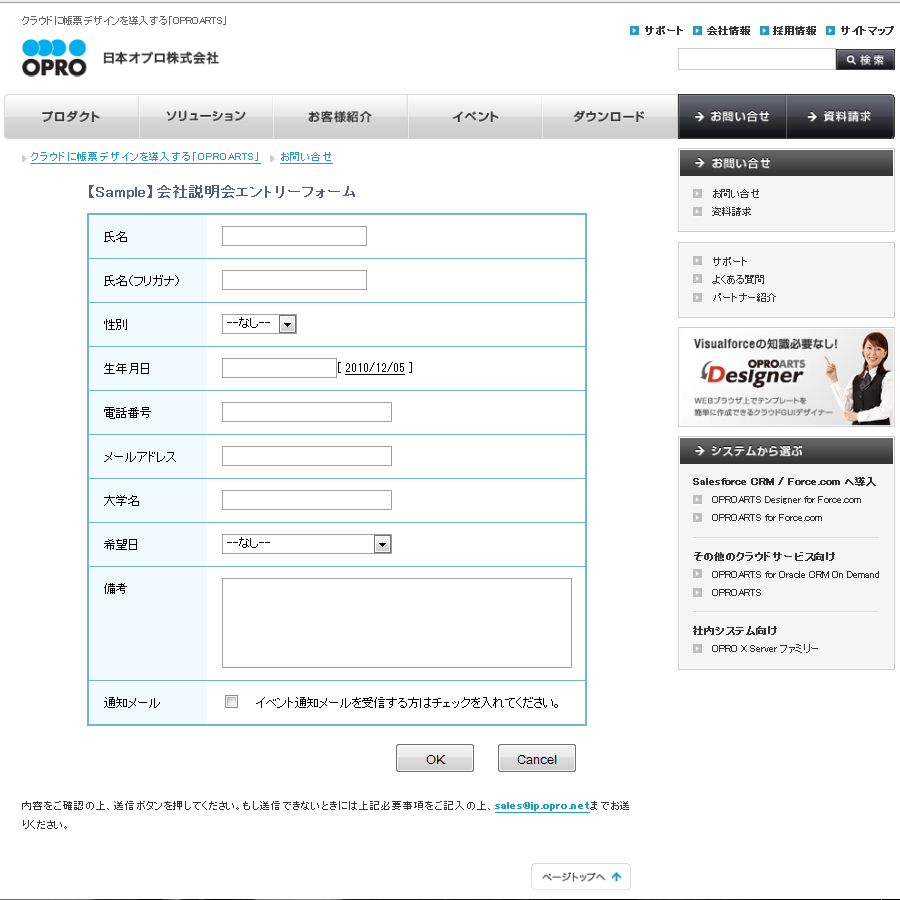
実際のホームページで使用する場合は、ヘッダやフッタをつける必要があります。

※OPROARTS Designerで作成するのはフォーム部分のみです。ヘッダ、フッタ部分は別途用意してください。